Multiple Celebrations 🎉🎉
Vol. 4 of My Musician to Developer Transformation

Happy days are here with so much to celebrate these past couple weeks! I finished the front end development certification through Free Code Camp and tomorrow my wife will give birth to a beautiful baby girl! Being someone that was trained in the classical music world, I perpetually feel like a slacker no matter how much I work towards something, so it’s been nice today to stop and look back at what I’ve learned over the past three months.
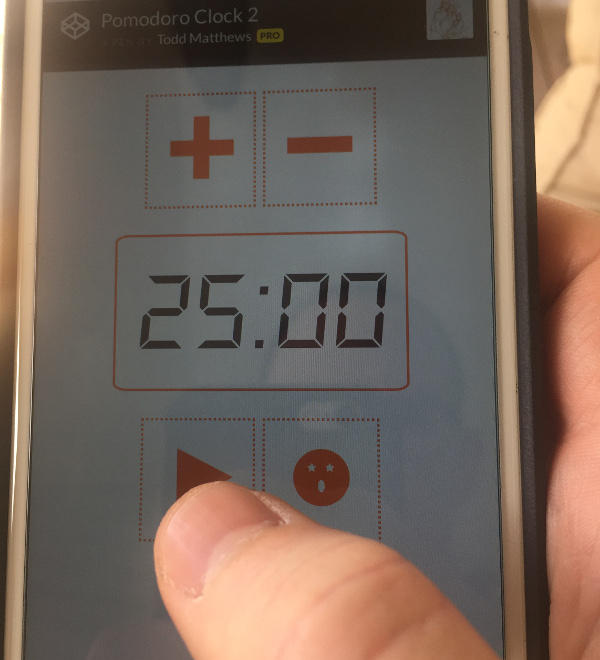
It’s been great learning the basics of SVG and apps like Sketch to make responsive layouts for my exercises and spend a fair amount of time comparing my projects across different browsers - as well as desktop versus mobile - to become familiar with their differences and quirks. When thinking about graphical layout in a ‘mobile-first’ responsive design, you also have to account for differences in audio if your project is going to include sound. On iOS devices you can’t trigger audio unless it’s triggered by an event from the user. That provided me with a challenge to work around when I made a pomodoro timer. I wanted my sound effect to go off when the timer reaches zero. The trick is to play the sound and immediately pause it when the user starts the timer. The pause function happens so quickly you hear nothing till you resume the sound when the timer has finished.
The best part about the pomodoro project was that it was the first app that I actually use now on a day to day basis. There’s no better feeling than building something from scratch that has a real life purpose.

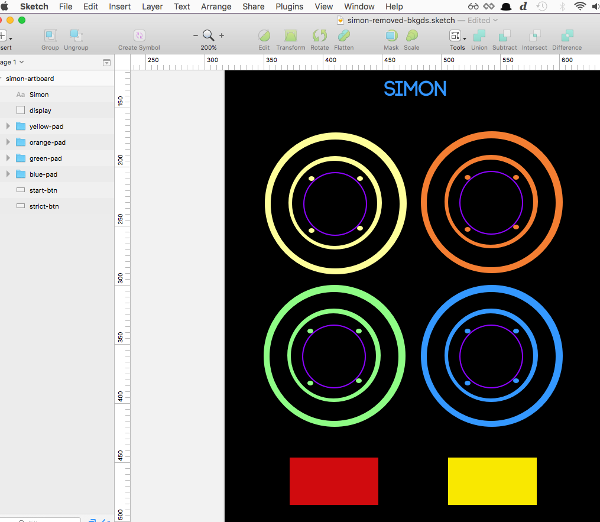
My first blog post was exactly three months ago and I’m on day 95 of my #100daysOfCode. Following Free Code Camps curriculum I started out making a tribute page to Carl Sagan and finished off with my tron-themed version of the game Simon. I had a blast making Simon as I was able to combine my current musician/audio engineering skills with my new coding skills by making my own custom sound effects/music!

My first ‘post-Free Code Camp’ project my mentor has assigned is kanban board using a framework of my choosing (Excited to learn Vue!) as well as leveraging Pivotal Tracker’s API to get and post data to my app.
“A Kanban board is a work and workflow visualization tool that enables you to optimize the flow of your work. Physical Kanban boards…typically use sticky notes on a whiteboard to communicate status, progress, and issues.”
…So tomorrow a whole new journey begins, and I’m not talking about this new project … I’m talking about the journey of parenthood! My wife has a scheduled c section, so in less than 24 hours I will be the proud father of brand spanking new baby girl:) I’ve heard from most of my friends how your life will be forever changed but forever changed for the better.
Knowing that time will be a luxury moving forward, I will continue this blog to make myself accountable and document my life hacks and workflows. It helps that I started with strong momentum moving forward this summer towards my developer transformation. The plan is to stay organized, breaking my tasks down into the smallest possible chunks, so I can continue to be productive whether or not I’m in a zombie like state:) I look forward to sharing my life hacks and I’ll try to keep the dad jokes to a minimum. It will be interesting to see what I’ll need let go of and what I’ll need to embrace down the road. My first declaration of this new stage is that I’ll be committed 100% to being the best father, husband, and then best web developer I can be!

There’s the old saying that the more you learn the more you realize you don’t know. That couldn’t be any truer in regards to web development. Even though I’ve finished the front end developer certification with free code camp, I realize this is still the beginning of a life-long journey. One that will always satisfy my desire to learn more.